소셜네트워크 시대가 본격화 되면서 많은 분들이 블로그에 다음 뷰 추천·페이스북·트위터 버튼을 많이 설치하는데 페이지가 난잡해 보기싫은 경우가 많았다. 유랑인도 이러한 문제로 설치하지 않다가 MastmanBan님의 글을 보고 실마리를 찾았다. 그러나 Tistory나 텍스트 큐브용이라 워드프레스에서는 적용하기 어려웠다.

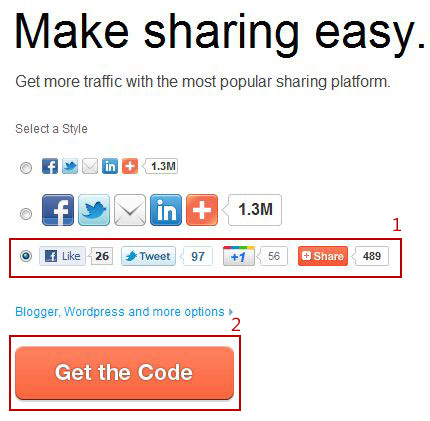
그래서 방법을 나름대로 연구(?) 해 보니 아래 소스코드가 탄생했다. 다음 뷰 추천과 SNS버튼을 배치한 결과는 MastmanBan님의 블로그와 그다지 차이가 없다.
<div style="border-top:#ddd solid 1px; border-bottom:#ddd solid 0px; width:auto; height:31px; padding-bottom:5px; padding-top:5px;">
<table width="100%" height="25" border="0" cellpadding="0" cellspacing="0" style="float:right;" ><tr>
<td width="20%" height="25" align="center" valign="top"><embed src="http://v.daum.net/static/recombox4.swf?nurl=<?php the_permalink() ?>&title=<?php the_title(); ?>" quality="high" bgcolor="#ffffff" width="82" height="21" type="application/x-shockwave-flash"></embed></td>
<td width="20%" height="25" align="center" valign="top"> <a class="addthis_button_facebook_send"></a></td>
<td width="20%" height="25" align="center" valign="top"> <a class="addthis_button_facebook_like" fb:like:layout="button_count"></a></td>
<td width="20%" height="25" align="center" valign="top"> <a class="addthis_button_tweet"></a></td>
<td width="20%" height="25" align="center" valign="top"> <a class="addthis_counter addthis_pill_style"></a></td>
</tr>
</table>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=get code"></script>
</div>
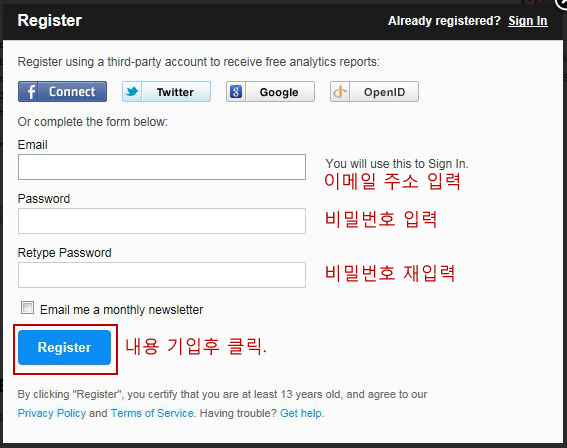
코드 중 빨간 부분은 Addthis 에 접속하여 코드를 발급받아 수정해야 한다. MastmanBan님의 글에 발급방법이 소개되어 있지만 찾아가는 불편함(?)을 덜어드리기 위해 다시 한 번 설명 하겠다.



코드를 발급받아 빨간부분을 수정해 스킨의 single.php 와 page.php의 적당한 곳에 붙여넣으면 다음 뷰 추천버튼 및 SNS기능을 사용할 수 있다. 다음 뷰에서 추천을 받기 위해선 글이 발행되어 있어야 하는건 당연지사~!
워드프레스의 경우 Tistory나 텍스트 큐브와 달리 본문영역이 스킨에따라 상이하므로 구체적인 설명이 없는점은 양해바란다. (코드를 넣기 어렵다면 댓글을 남겨주세요. 답변을 해 드리겠습니다.)
우리나라 사람들 대부분은 티스토리나 텍스트 큐브로 블로그를 많이 하신다. 유랑인도 2008년부터 이들 서비스를 사용하다 1달전 워드프레스로 독립했는데, 우리나라엔 쓰는 사람이 적어 초반에 적응하느라 고생 좀 했다.
신발끈도 짧은게 팁을 쓴다니 우스워 보일 수 있겠지만 앞으로 초보의 입장에서 유랑인이 고생했던 부분을 정리하여 워드프레스에 입문하시려는 분들께 도움이 되고자 한다.


댓글 8 개
댓글 쓰러가기 →좋은 팁이네요. 감사합니다.
도움이 되어서 저아먈로 기쁩니다. 좋은 하루 되세요.^^
정말 감사합니다!!! 바로 해봐야 겟어요!!!
도움이 되었다니 저도 기쁘게 생각합니다. 오늘도 좋은하루 보내시기 바랍니다.
잘 보고 갑니다. 저도 한번 실험해봐야겠습니다.
제 글이 도움이 되었으면 좋겠습니다. ^^
재중 화이팅
소중한 첫 댓글이네요~ㅎㅎ